Razvoj aplikacija za Huawei AppGallery
- Objavljeno u Business 3.0

A kad imate vlastitu trgovinu za aplikacije, onda morate imati i razvojne alate čijim korištenjem će programeri širom svijeta „puniti“ tu istu trgovinu.
Za developere se otvara cijeli novi vrli svijet velikih prilika, budući da je broj korisnika Huawei ekosustava iznimno velik. Zato ćemo u današnjem tekstu napraviti uvod u to kako je Huawei zamislio izradu novih aplikacija za AppGallery, odnosno prilagodbu već postojećih Android aplikacija objavljenih u Google Play trgovini.
Uvod
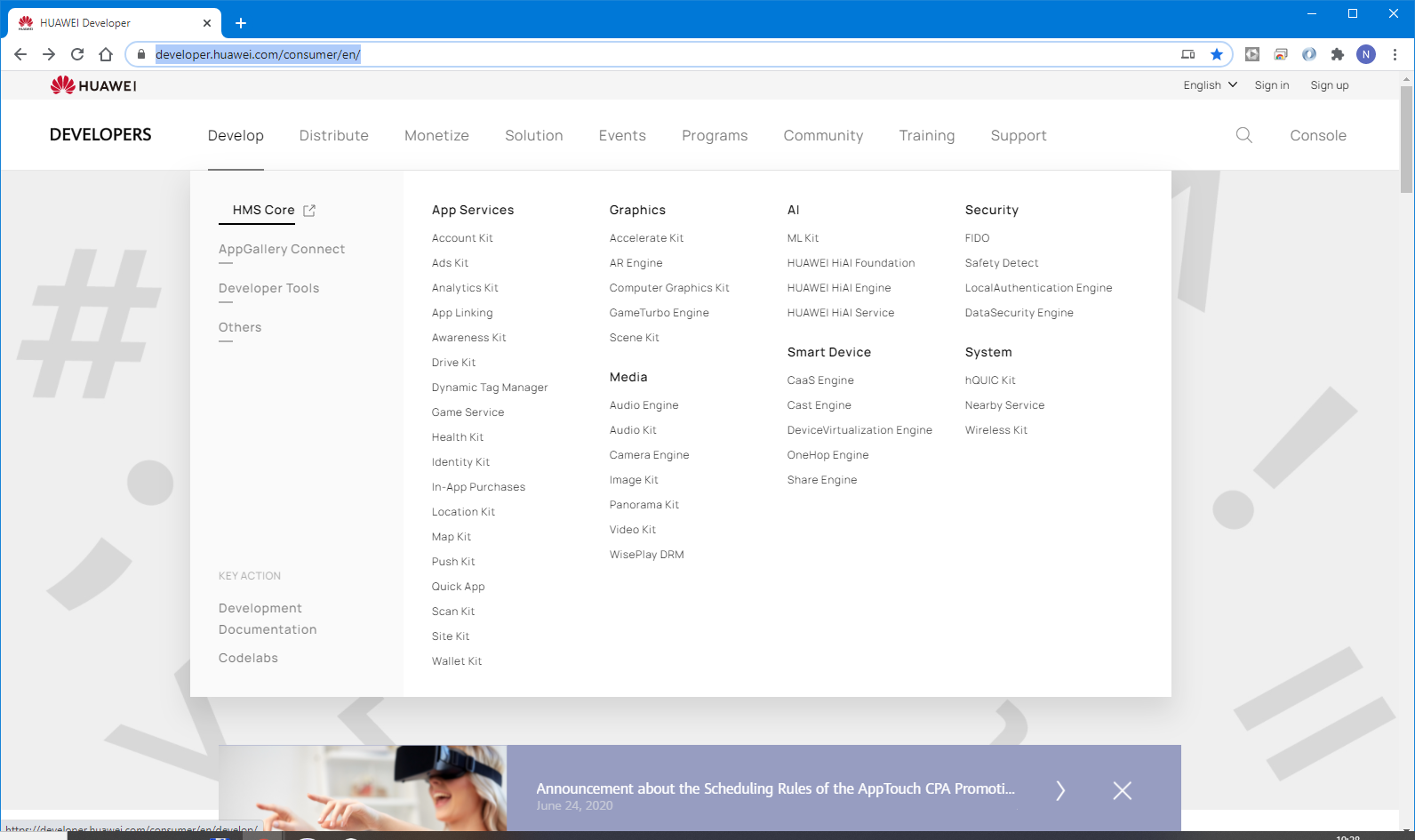
Da bi mogli nesmetano koristiti različite Huawei alate za pripremu i distribuciju vlastitih aplikacija, prvo morate proći kroz postupak registracije korištenjem web adrese https://developer.huawei.com/consumer/en/.

Početno mjesto za razvoj i objavu aplikacija za Huawei uređaje
Nakon njegovog dovršetka za buduće korištenje postaju vam dostupni svih Huawei resursi, baš kao i mogućnost stalnog primanja vijesti o najnovijim tehnologijama, razvojnim alatima i svemu ostalome.
Popis trenutno dostupnih alata i tehnologija je zbilja impozantan, što se lako može provjeriti pregledom objavljenih alata na ranije spomenutoj uvodnoj stranici. Možete ih vidjeti i na pratećoj slici uz ovaj tekst. Osim razvojnih alata opće namjene nabrojenih u okviru kategorije HMS Core, na raspolaganju je čitav niz specijaliziranih alata i tehnologija u ostalim grupama kao što su App Services, Graphics, Media, AI, ... Na primjer, u grupi Media dostupan je poseban Audio Engine SDK namijenjen razvoju posebnih aplikacija orijentiranih prema obradi zvuka (npr. različite karaoke aplikacije ili višekanalno snimanje zvučnih zapisa).

Audio Engine SDK: Primjer specijaliziranog alata za razvoj audio orijentiranih aplikacija (npr. karaoke)
Ili, na primjer, alat ML Kit iz grupe AI namijenjen je jednostavnoj implementaciji različitih algoritama i tehnologija s područja umjetne inteligencije, kao što je prepoznavanje teksta i dokumenata, obrada prirodnog jezika, prepoznavanje i razvrstavanje slika i tako dalje.

ML Kit: Primjer specijaliziranog alata za razvoj AI orijentiranih aplikacija (npr. prepoznavanje teksta i slika)
Samo nabrajanje svih dostupnih alata uz opis njihovih osnovnih karakteristika zahtijevalo bi vjerojatno nekoliko nastavaka u časopisu, tako da ćemo se u nastavku prije svega orijentirati na osnovne alate.
Brzi razvoj aplikacijaZa brzi razvoj mobilnih aplikacija Huawei je pripremio alat Huawei QuickApp IDE. Alat se temelji na Microsoftovom alatu Visual Studio Code, koji u zadnje vrijeme postaje sve popularniji među programerima kao općenamjenska razvojna okolina za izradu aplikacija u različitim programskim jezicima. Kao registrirani Huawei korisnik ovaj alat možete slobodno preuzeti s web adrese:https://developer.huawei.com/consumer/en/doc/development/Tools-Guides/quickapp-obtain-ide

Huawei QuickApp IDE: Alat kojeg je Huawei pripremio za brzi razvoj mobilnih aplikacija
Kod pokušaja pripreme i pokretanja prvog projekta (npr. pomoću ugrađenog predloška HelloWorld) razvojna okolina će vas po potrebi automatski obavijestiti da na računalu nedostaje dio neophodnih modula, te ponuditi preuzimanje svih potrebnih modula, kako bi se projekt mogao normalno pokrenuti.
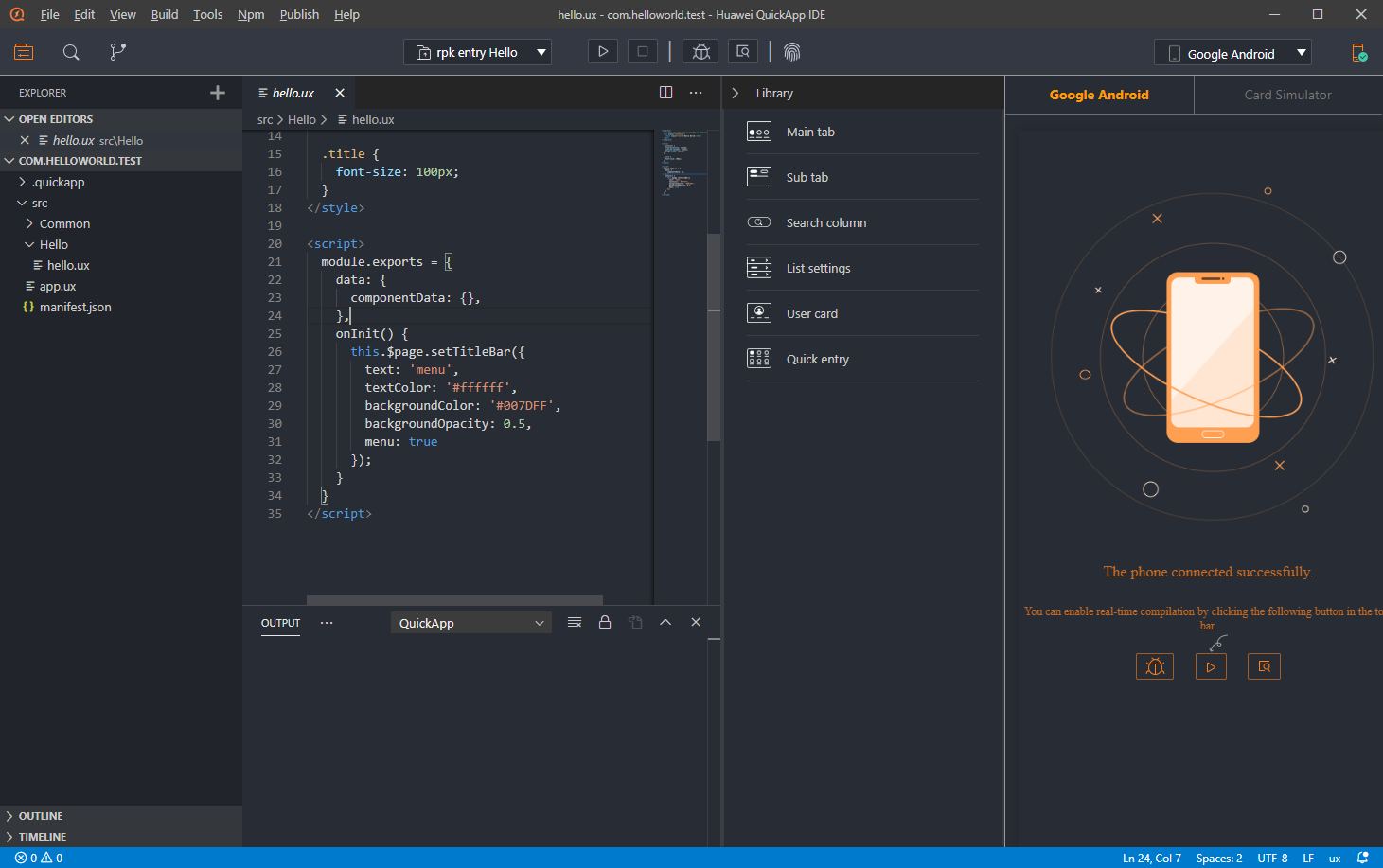
Kako izgleda razvojna okolina nakon pripreme projekta na temelju ugrađenog predloška HelloWord prikazano je na pratećoj slici uz tekst. Ako imate prethodnog iskustva s korištenjem alata Node.js, onda ćete se i tijekom pisanja programskog koda u razvojnoj okolini QuickApp IDE snalaziti kao riba u vodi. Evo kratkog segmenta najosnovnije demo aplikacije, pa će odmah sve biti jasnije:
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<text class="title">Hello World</text>
</div>
</template>
<style>
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.title {
font-size: 100px;
}
</style>
<script>
module.exports = {
data: {
componentData: {},
},
onInit() {
this.$page.setTitleBar({
text: 'menu',
textColor: '#ffffff',
backgroundColor: '#007DFF',
backgroundOpacity: 0.5,
menu: true
});
}
}
</script>
Osim spomenutog alata za brzi razvoj aplikacija, u istoj kategoriji dostupno je još nekoliko dodatnih razvojnih alata kao što su DigiX Lab namijenjen testiranju aplikacija na čitavom nizu različitih Huawei uređaja, ili Reality Studio zamišljen za pripremu različitih vrsta animacija, 3D scena i slično. Pomoću takvih dodatnih alata možete provjeriti kako vaše aplikacije djeluju na stvarnim uređajima (koje, naravno, nemate pri ruci, bar ne sve odjednom), ili možete pripremiti dodatne sadržaje za uključivanje u vlastite aplikacije.

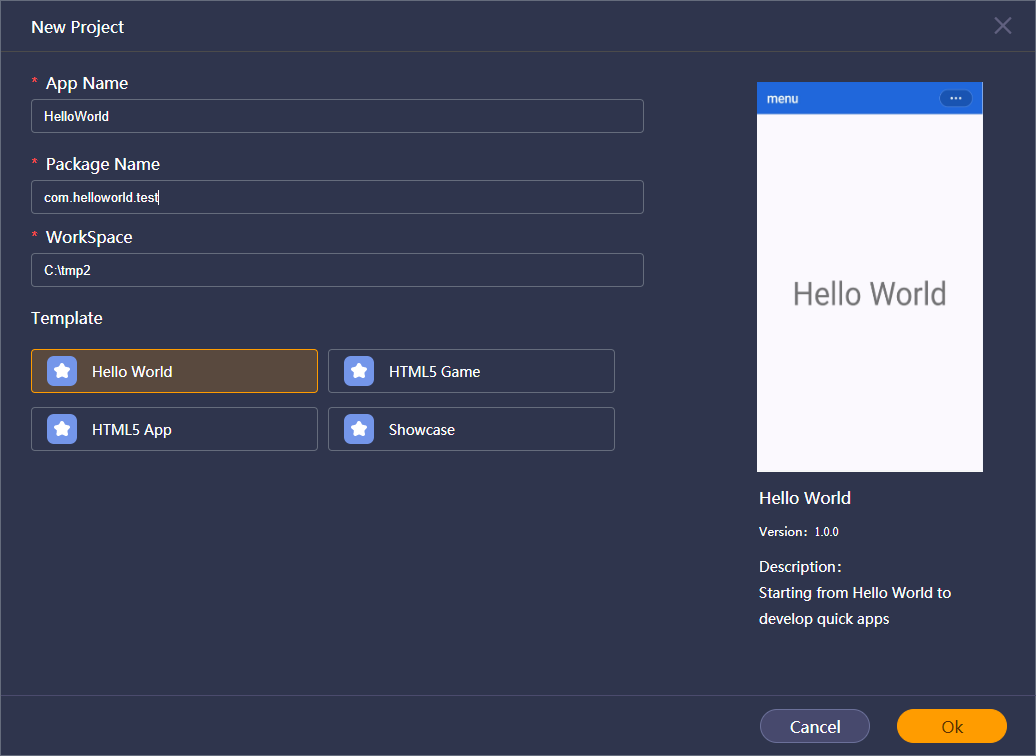
Priprema „brze aplikacije“: Može se koristiti neki od dostupnih predložaka
Objava postojećih Android aplikacija
Jedan od najčešćih načina za objavu aplikacija u online trgovini AppGallery (bar u početku) bit će priprema postojećih Android aplikacija za novu online trgovinu. Ako već imate gotovu Android aplikaciju u online trgovini Google Play, njenom prenamjenom za AppGallery developerima se pruža ogromna prilika za daljnji rast zbog velikog broja korisnika.
Postupak objave vlastite aplikacije prilično je sličan načinu na koji se aplikacija priprema za objavu u Googleovoj online trgovini. Ako ste njoj već objavili neku naslov, onda ne bi trebali imati previše problema ni da je postavite za korištenje u AppGallery. Osim slanja izvršnog oblika aplikacije u AppGallery, slično se izvodi i priprema pratećih informacija o aplikaciji (slike, tekstovi i slično). Možda ćete morati izmijeniti poneku informaciju o aplikaciji u odnosu na Google Play, ali većinu postojećih materijala možete koristiti bez posebnih promjena.

Demo projekt: Primjer demo projekta učitanog u Huawei QuickApp IDE
Osim aplikacija u Android APK obliku u AppGallery možete objaviti i aplikacije u RPK formatu. Takav format aplikacije možete pripremiti pomoću prije spomenutog alata QuickApp IDE. U AppGallery se mogu postaviti aplikacije napravljene u različitim razvojnim alatima, tako dugo dok taj razvojni alat može pripremiti standardni APK format aplikacije. To znači da aplikacije možete razvijati i u najnovijim alatima kao što je Flutter ili nešto drugo.

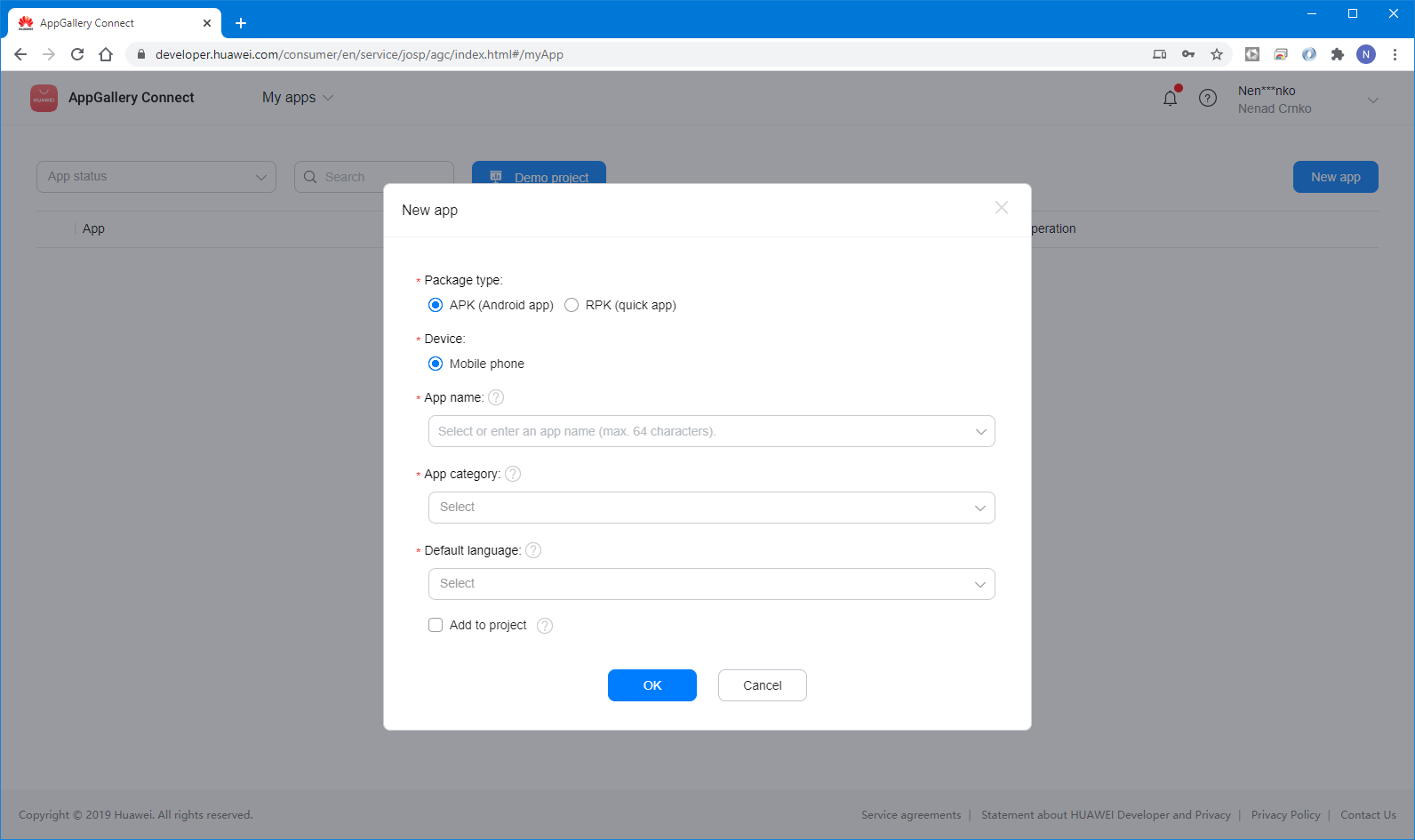
Objava aplikacije u AppGalery: U App Galery moguće je objaviti aplikaciju u formatu Android APK ili Quick App (RPK)
Na sličan način kao i u Google Play organizirana je i nadogradnja aplikacija novim verzijama i ostale bitne operacije s aplikacijom. Detaljne informacije o cijelom postupku mogu se pronaći na web adresi:https://developer.huawei.com/consumer/en/doc/distribution/app/agc-create_app
A što je s Huawei satovima?
Ako koristite neki od pametnih satova istog proizvođača (npr. GT 2 ili GT 2e), baš kao što to radi autor teksta, onda znate da dobivate veliku autonomiju korištenja uređaja. U normalnim uvjetima korištenja to je minimalno tjedan dana, a najčešće se rastegne čak do dva tjedna. Što znači da ne morate biti u konstantnoj potrazi za mjestom gdje bi „uštekali“ punjač za svoj pametni sat, kako bi njegove mogućnosti pokazivali društvu. Nelagodnost stalnog nošenja punjača za pametni sat, bolje je i ne spominjati.
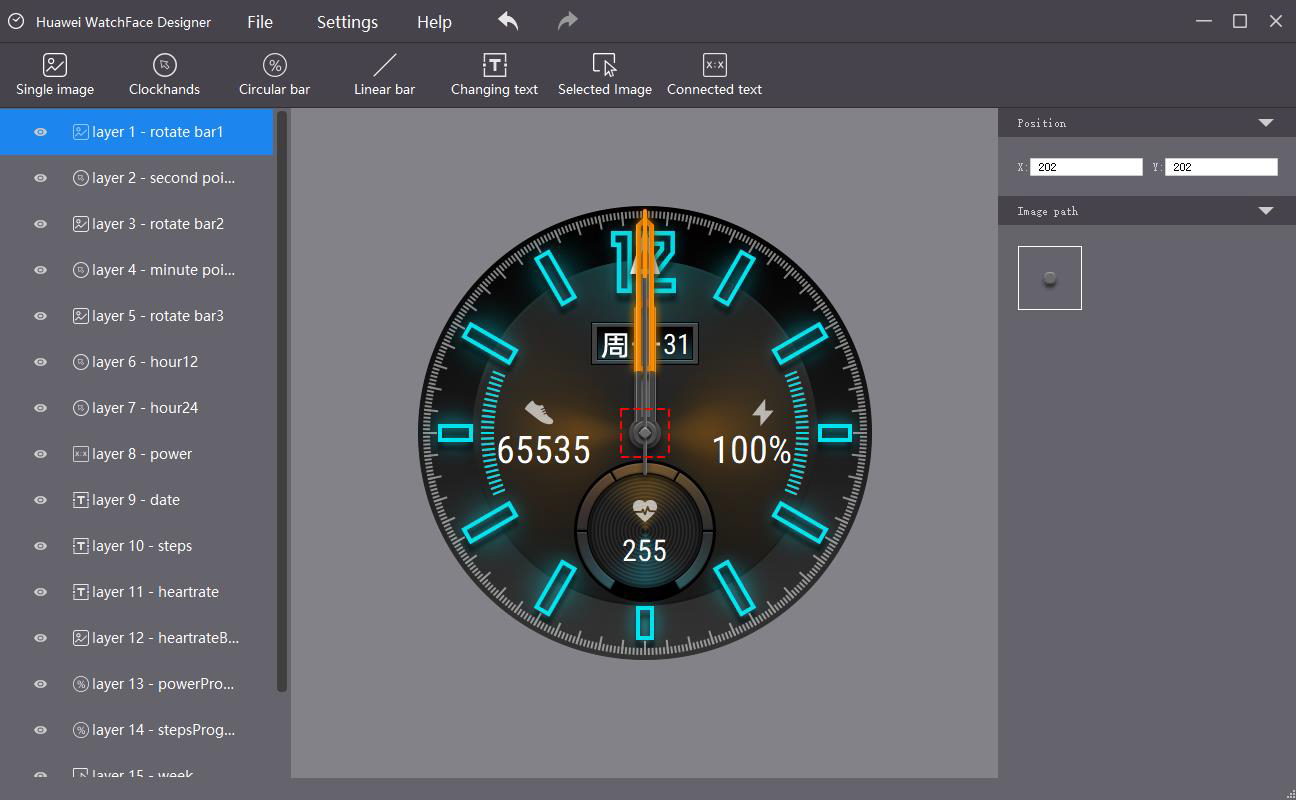
Budući da se za Huawei satove mogu pripremati dodatni satovi (koje kasnije možete dati i drugim korisnicima na korištenje, a u budućnosti i potencijalno zarađivati na tome), onda mora postojati odgovarajući alat za pripremu takvih satova (skinova). Naziv alata je Huawei WatchFace Designer i slobodno ga možete preuzeti i koristiti kao registrirani Huawei korisnik.

Huawei WatchFace Designer: Službeni alat za razvoj vlastitih „satova“ za neki od Huawei uređaja poput GT 2 ili GT 2e
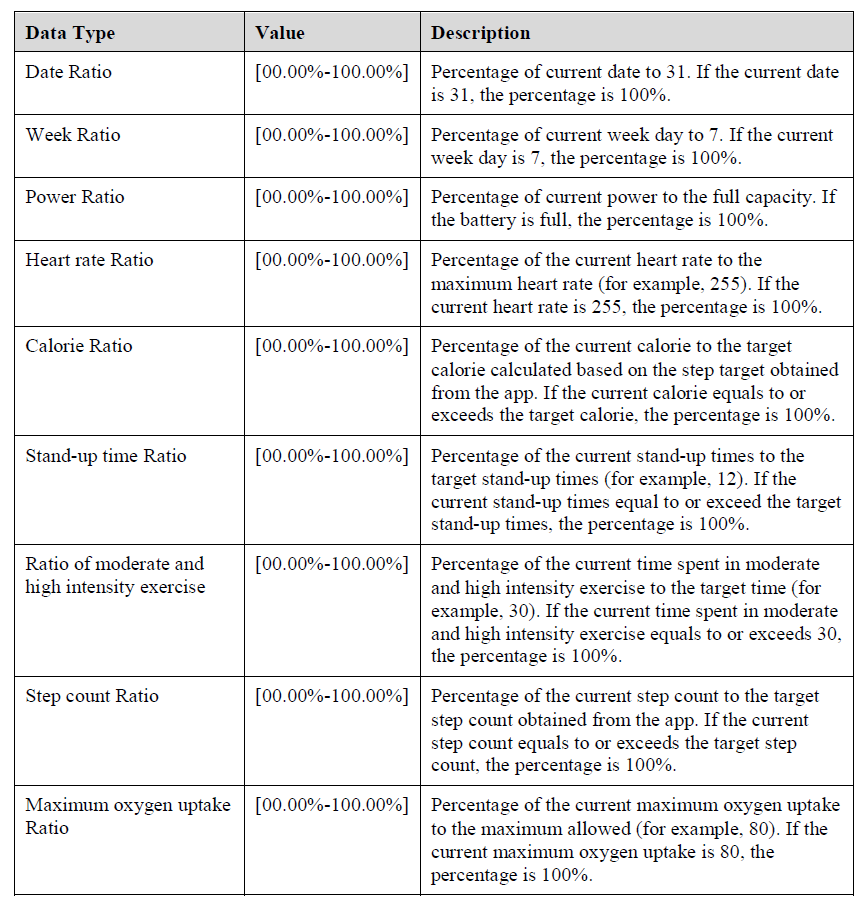
Spomenuti alat je prije svega namijenjen korištenju od strane dizajnera, pa za izradu efektnog rješenja za privlačenje pogleda okoline, prije svega trebate imati određenog umjetničkog dara, a ne neko posebno iskustvo u pisanju programskog koda. Prilikom dizajniranja novog sata osim točnog vremena na raspolaganju su vam brojni dodatni podaci dostupni na Huawei satovima poput trenutnog stanja baterije, praćenja rada srca ili potrošnje kalorija. Na vama je samo da ih na efektan način uklopite u vlastiti dizajn sata.

Podaci za prikaz na satu: Osim točnog vremena na raspolaganju su brojni dodatni podaci za prikaz na vlastitom satu
Točna web adresa s koje možete preuzeti alat za razvoj vlastitih dodataka za Huawei satove jehttps://developer.huawei.com/consumer/en/doc/30114#h1-1578274652917-0
dok se ostale relevatne informacije potrebne za razvoj vlastitog sata mogu pronaći na adresi:https://developer.huawei.com/consumer/en/doc/5050304
Kako izgleda dio primjera dizajna vlastitog sata u formatu zapisa u kakvog ga sprema Huawei WatchFace Designer možete vidjeti u nastavku. Odmah je uočljivo da se za pripremu novog sata koriste brojne dodatne slike u PNG formatu, zbog čega smo i spomenuli da je priprema sata posao bliži dizajnerima nego programerima.
<?xml version="1.0" encoding="UTF-8"?><providers>
<TemplateWatch dpi="454">
<Widget widget_type="BOX">
<Box
lable="backcolor"
type="static"
drawable_x="0"
drawable_y="0"
drawable_width="454"
drawable_height="454"
color_red="0"
color_green="0"
color_blue="0"
/>
</Widget>
<Widget widget_type="SELECTIMAGE">
<SelectImage
label="hour_high_digital"
type="static"
drawable_x="116"
drawable_y="110"
data_type="DATA_HOUR_HIGH"
/>
<ImagesList
res_0="A100_002.png"
res_1="A100_004.png"
res_2="A100_006.png"
res_3="A100_008.png"
res_4="A100_010.png"
res_5="A100_012.png"
res_6="A100_014.png"
res_7="A100_016.png"
res_8="A100_018.png"
res_9="A100_020.png"
res_10=""
res_11=""
res_12=""
res_13=""
res_14=""
/>
</Widget>
...
Poticaj za programere
Osim što je osigurao svu potrebnu infrastrukturu i alate potrebne za pripremu i distribuciju aplikacija za vlastite mobilne uređaje, Huawei je pripremio čitav niz dodataka potrebnih za privlačenje programera na vlastitu platformu.

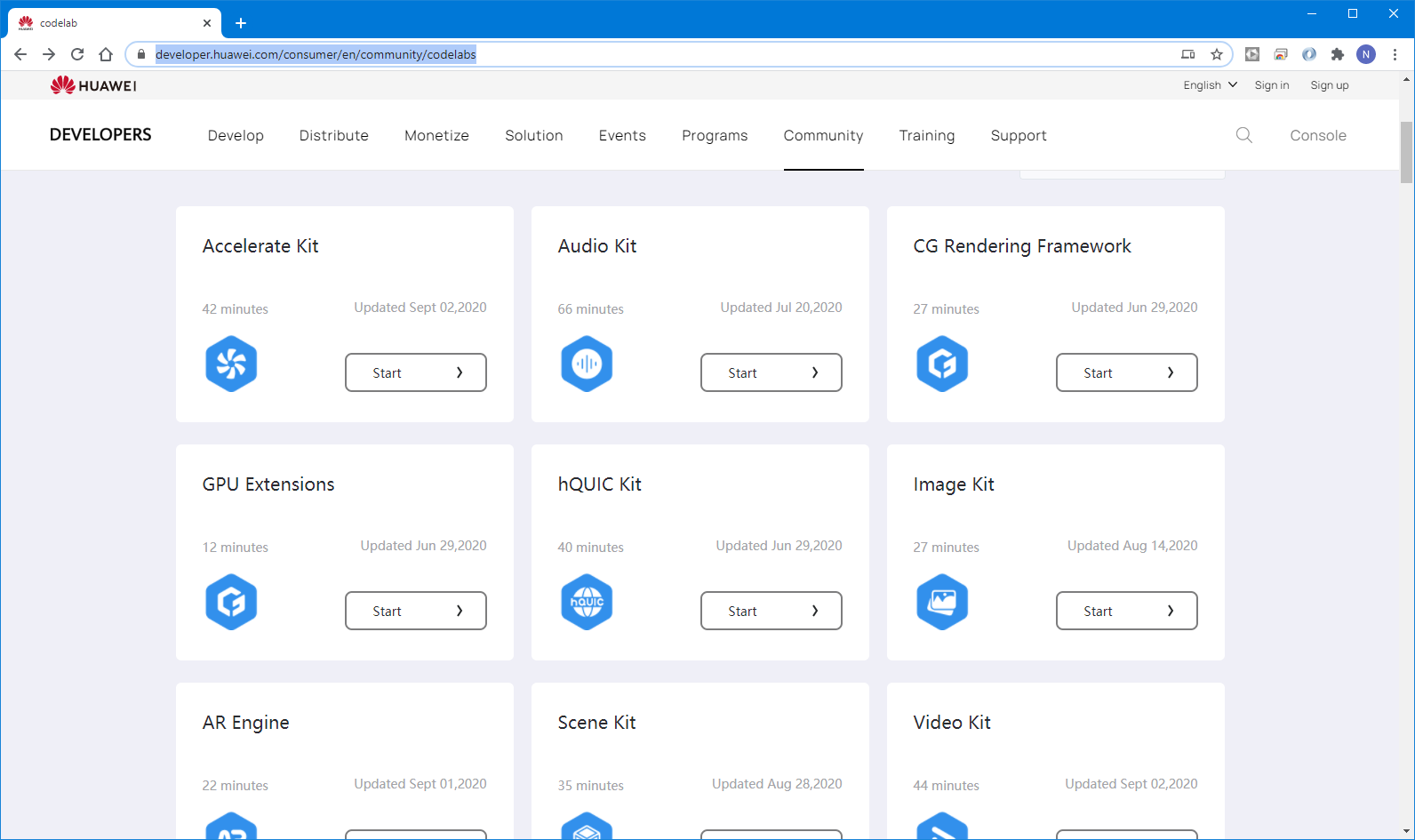
Codelabs: Dodatna podrška programerima obuhvaća vodiče za korištenje različitih tehnologija
Početnicima, ali i iskusnim programerima koji žele upoznati sve detalje Huawei uređaja i dostupnih tehnologija, namijenjena je posebna web adresa s čitavim nizom vodiča za različite tehnologije: https://developer.huawei.com/consumer/en/community/codelabs.

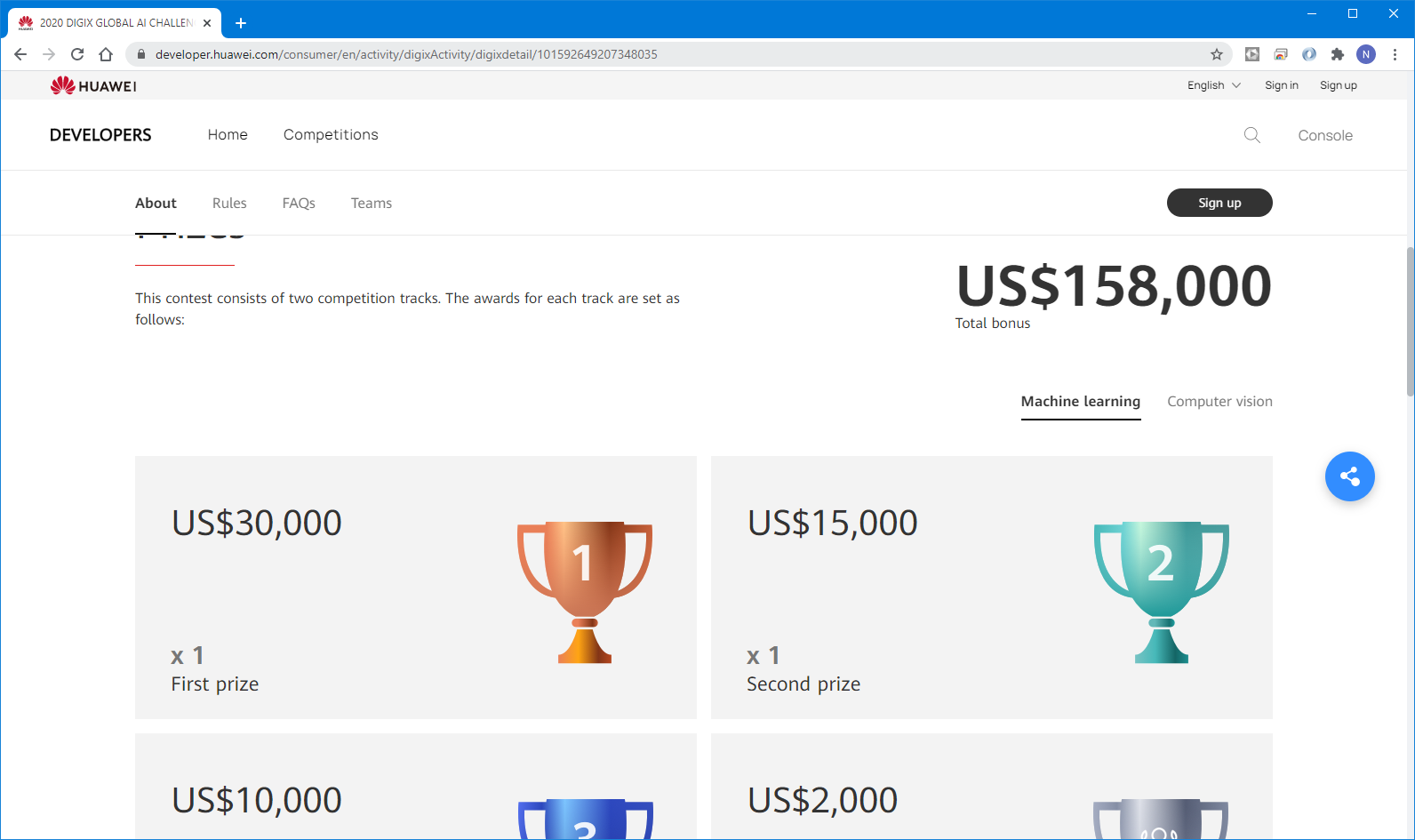
Poticaj programerima: Huawei kontinuirano objavljuje natječaje za programere s prilično velikim financijskim nagradama
Još jedan od načina za privlačenje programera na korištenje nove platforme, ali i pripremu posebnih aplikacija samo za nju, je direktna novčana stimulacija putem različitih nagradnih natječaja. Na primjer, u trenutku pisanja ovog teksta u tijeku je natječaj za izradu najbolje AI orijentirane aplikacije s ukupnim fondom nagrada od 158 000 dolara. Svi detalji oko ovog natječaja mogu se pronaći na adresi:https://developer.huawei.com/consumer/en/activity/digixActivity/digixdetail/101592649207348035
Zaključak
Na temelju svega do sada napisanog vidljivo je da se Huawei prilično dobro i ozbiljno pripremio podršku za izradu aplikacija za vlastite mobilne uređaje, nakon gubitka odgovarajuće podrške od strane Googlea. Ako već imate vlastite Android aplikacije objavljene na Google Play, onda ne bi trebao biti preveliki problem ni da ih objavite na AppGallery. A nema ni nekog posebnog razloga da to ne napravite.
A jednog dana u budućnosti tko zna (s obzirom na broj prodanih Huawei uređaja) - možda će situacija biti i obrnuta, pa ćete prvo ciljano pripremati aplikacije za AppGallery, a naknadno ih prerađivati za Google Play.